
React Js
React Introduction
What is React.js?
React, sometimes referred to as a
frontend JavaScript framework, is a JavaScript library created
by Facebook. React is a tool for building UI components.
How does React Work?
👉 React creates a VIRTUAL DOM in memory.
-
Instead of manipulating the browser's DOM directly, React
creates a virtual DOM in memory, where it does all the necessary
manipulating before making the changes in the browser DOM.
👉 React only changes what needs to be changed!
-
React finds out what changes have been made, and changes only what
needs to be changed.
React.js History
-
Current version of React.js is V18.0.0 (April 2022).
-
Initial Release to the Public (V0.3.0) was in
July 2013.
-
React.js was first used in 2011 for Facebook's Newsfeed
feature.
- Facebook Software Engineer, Jordan Walke, created it.
- Current version of create-react-app is v5.0.1 (April 2022).
-
create-react-app includes built tools such as
webpack ,Babel , and ESLint.
React Getting Started
To use React in production, you need npm which is included with
Node.js.
-
To get an overview of what React is, you can write React code
directly in HTML.
-
But in order to use React in production, you need npm and
Node.js installed.
Setting up a React Environment
If you have npx and Node.js installed, you can create a
React application by using create-react-app.
-
If you've previously installed create-react-app globally, it
is recommended that you uninstall the package to ensure npx always
uses the latest version of create-react-app.
-
To uninstall, run this command:
npm uninstall -g create-react-app.
Run this command to create a React application named
my-react-app:
| npx create-react-app my-react-app
The create-react-app will set up everything you need to
run a React application.
Run the React Application
- Now you are ready to run your first real React application!
- Run this command to move to the my-react-app directory:
| cd my-react-app
Run this command to run the React application my-react-app:
| npm start
A new browser window will pop up with your newly created React App! If
not, open your browser and type localhost:3000 in the address bar.
React Features
-
JSX: JSX is a syntax extension for JavaScript, which allows
you to write HTML directly within React.
-
Components: Components are the building blocks of any React
application, and a typical React app will contain many of these.
-
Unidirectional Data Flow: React implements one-way data flow,
making it easier to reason about your app.
-
Virtual DOM: The virtual DOM makes updates faster by updating
only the parts of the DOM that need to change.
-
Performance: React is known for its high performance due to
its virtual DOM implementation.
-
Extensions: React goes beyond just being a UI library. It has
a rich ecosystem of extensions for routing, state management, and
more.
Why Use React?
React is used for building large-scale applications with dynamic data
changes. Here are some reasons why React is popular:
-
React allows developers to build web applications that can update
and render efficiently in response to data changes.
- It makes it easy to create interactive UIs with components.
-
It helps in building complex applications with ease, due to its
component-based architecture.
-
React’s declarative nature makes it easier to debug and understand
the code.
React Ecosystem
-
Redux: A predictable state container for JavaScript apps.
- React Router: A standard library for routing in React.
-
Material-UI: React components for faster and easier web
development.
-
Styled Components: Utilizes tagged template literals to style
your apps.
-
Next.js: A React framework for server-rendered applications.
React Component Types
Functional Components
These are simple JavaScript functions that accept props as an argument
and return React elements.
Class Components
These are ES6 classes that extend from React.Component and have a render
method which returns React elements.
Stateful vs Stateless Components
-
Stateful Components: These components can hold and manage their
own state.
-
Stateless Components: These components do not hold or manage
their own state and are also known as presentational components.
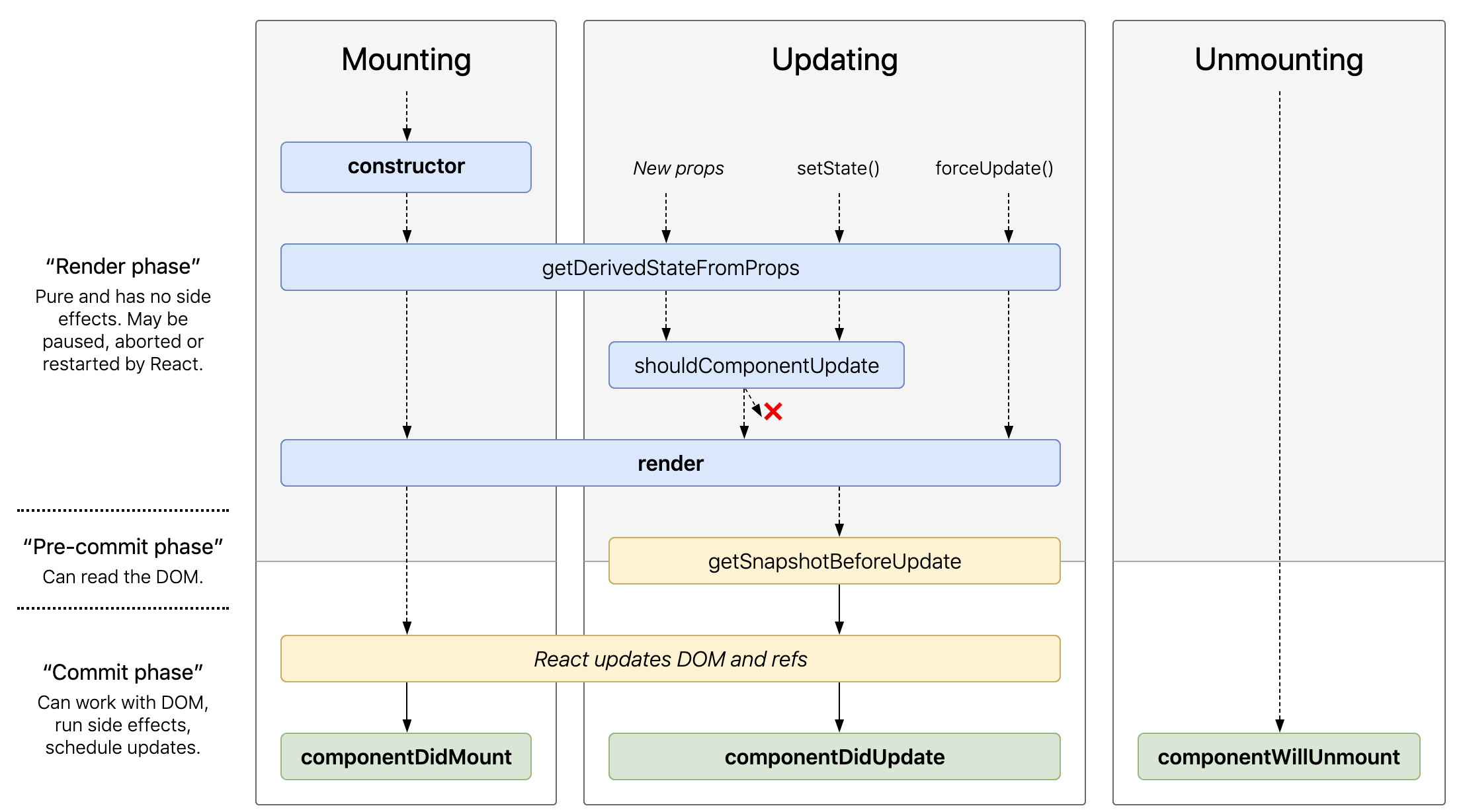
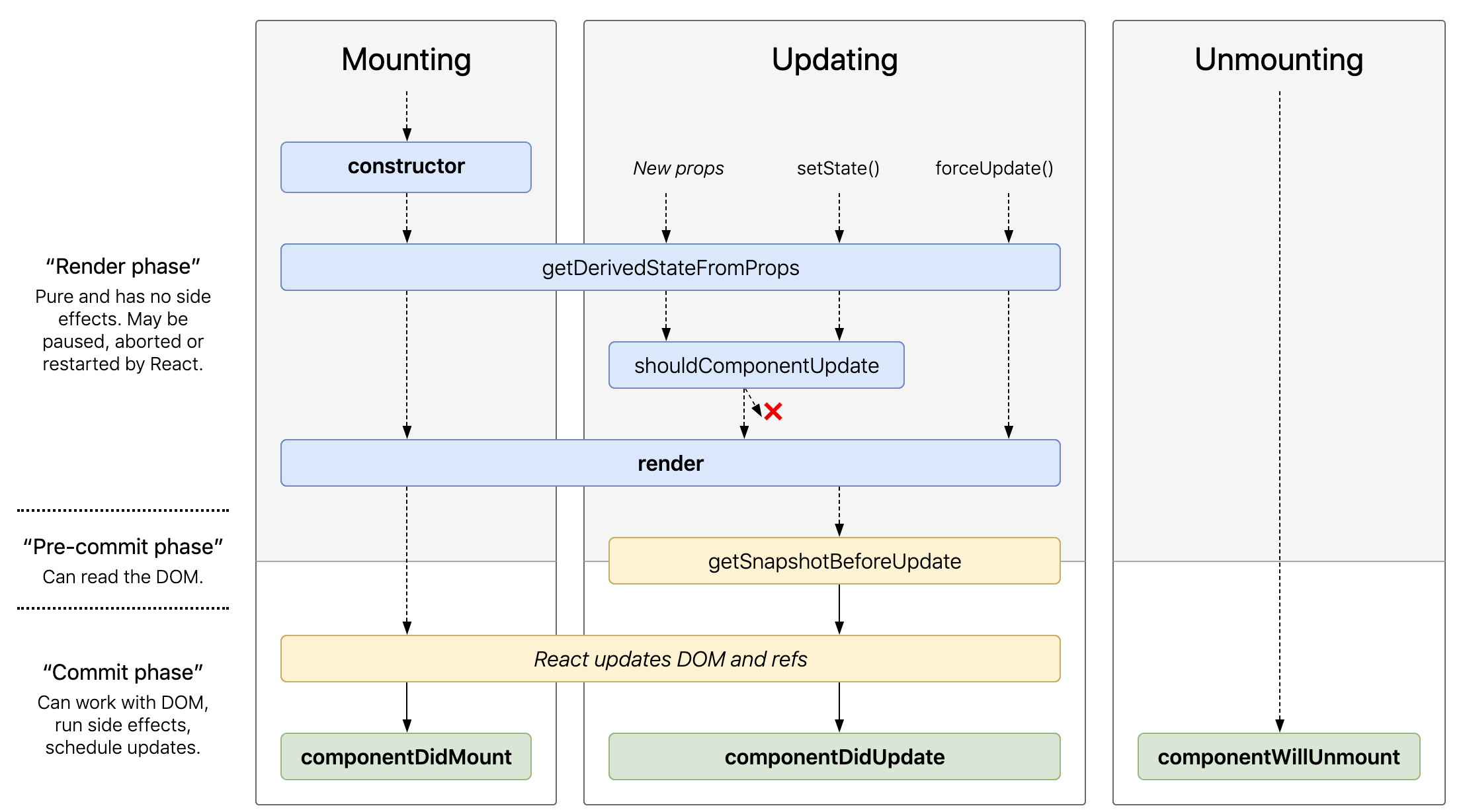
React Lifecycle Methods
React lifecycle methods can be used inside class components (before
React 16.8). They allow developers to hook into the different phases
(mounting, updating, and unmounting) of a component.
-
componentDidMount: Invoked immediately after a component is
mounted.
-
shouldComponentUpdate: Called to determine if a component
should re-render due to changes in props or state.
-
componentDidUpdate: Called immediately after updating occurs.
-
componentWillUnmount: Called right before a component is
unmounted and destroyed.

React lifecycle methods
React vs Other Frameworks
React vs Angular
Angular is a full-fledged MVC framework, while React is a library that
deals with the view component of MVC. Angular uses two-way data binding,
whereas React promotes one-way data binding. Angular has a steep
learning curve due to its comprehensive nature, whereas React is easier
to learn and integrate into projects.
React vs Vue
Vue is similar to React in that it's also a view library, but it is more
opinionated with a lot of features built-in, making it a more
comprehensive solution out of the box. Vue uses a template-based syntax,
whereas React uses JSX, which blends HTML and JavaScript.
Advanced React Concepts
Higher-Order Components (HOC)
A Higher-Order Component is a function that takes a component and
returns a new component. HOCs are used to add additional functionality
to existing components.
Render Props
Render props is a technique for sharing code between React components
using a prop whose value is a function.
Context API
The Context API allows you to share state across the entire app (or part
of it) lightly and with ease. It is a good alternative to prop drilling.


 Learn more concepts
Learn more concepts